最近接到一个新需求,在大屏上展示一个地图,这篇文章来记录下。

图片来自 https://igaowei.github.io/BigDataView/
Echart 结合百度地图
地图下钻到区县还是容易做的,最好是百度地图,后期不用自己更新地图数据 json 了,但是样式是整个中国地图样式,看起来东西太多。
可以看到官方提供的案例, 前往https://lbsyun.baidu.com/solutions/mapvdata查看更多。
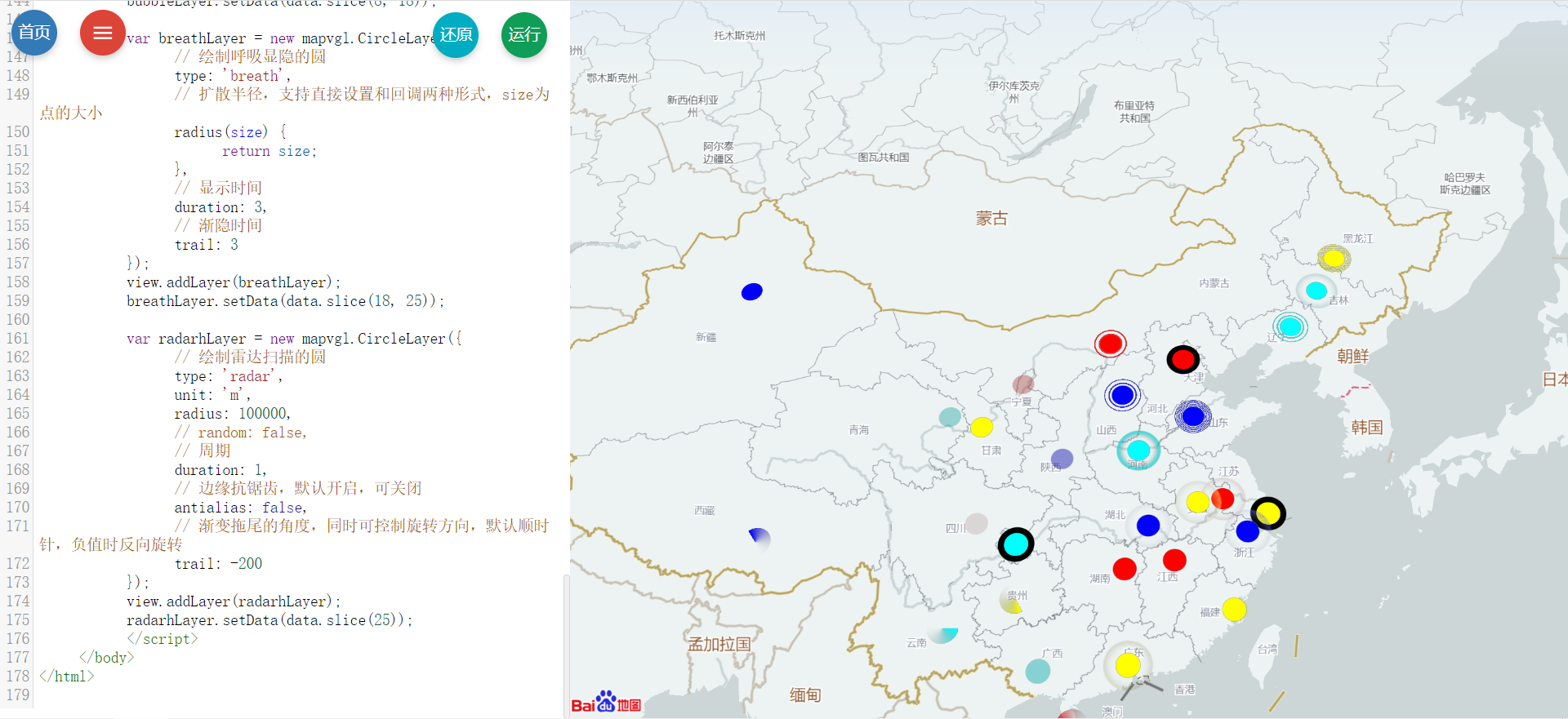
https://mapv.baidu.com/gl/examples/editor.html#circle.html

首先到百度地图https://lbs.baidu.com/index.php?title=jspopularGL/guide/getkey申请一个ak key,然后在代码中加载百度地图 api
echart 提供了 demo: https://echarts.apache.org/examples/zh/editor.html?c=effectScatter-bmap
Echart 来开发某区的地图
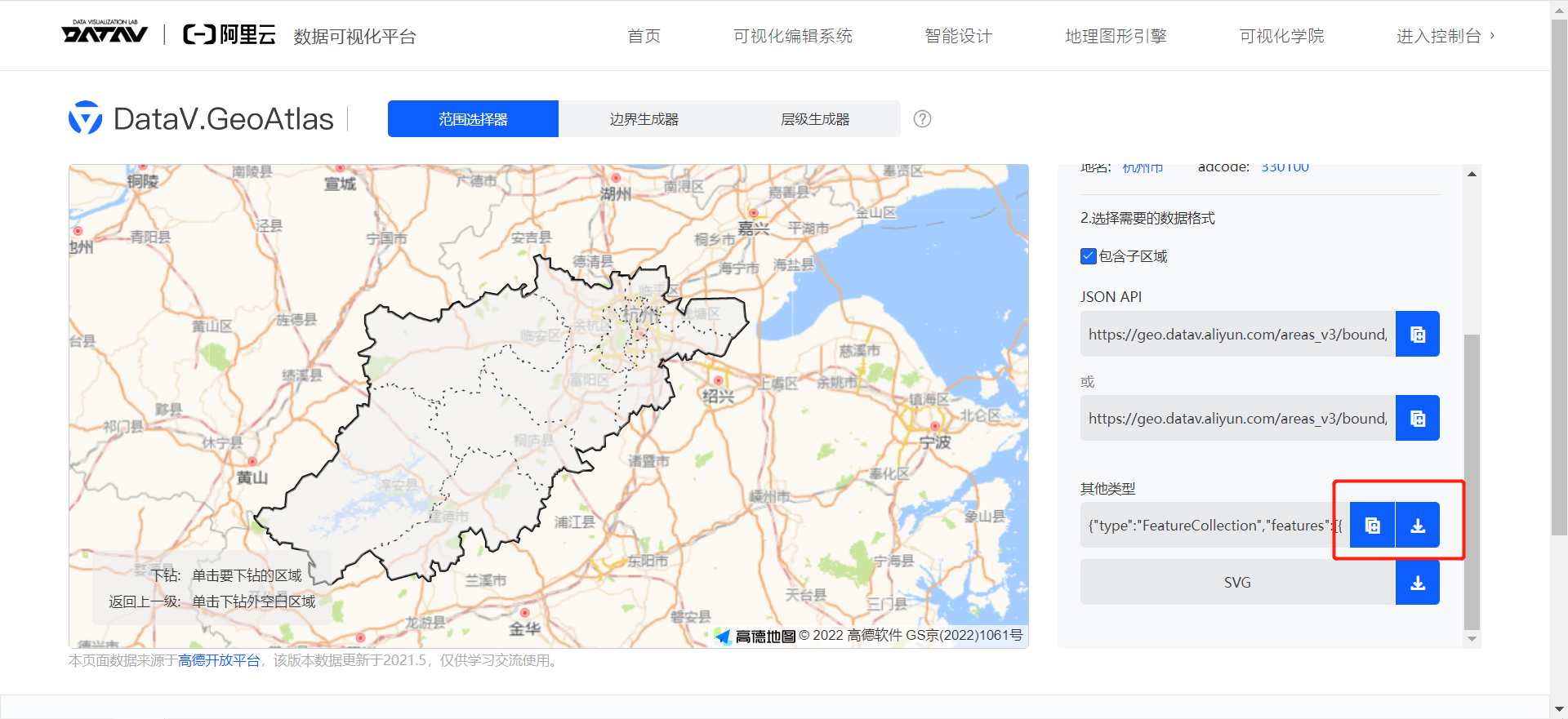
DataV.GeoAtlas 地理小工具系列,通过网站,能得到【省、市、县、区】的地理坐标数据。非常方便

点击点击寻找到你的地区,然后粘贴到你的地理坐标数据 json
1 | let cqMapChart = echarts.init(document.getElementById("map")); |
可以做到这样的效果,按色块来展示每一个地图

Echart 来开发街道、乡镇的地图
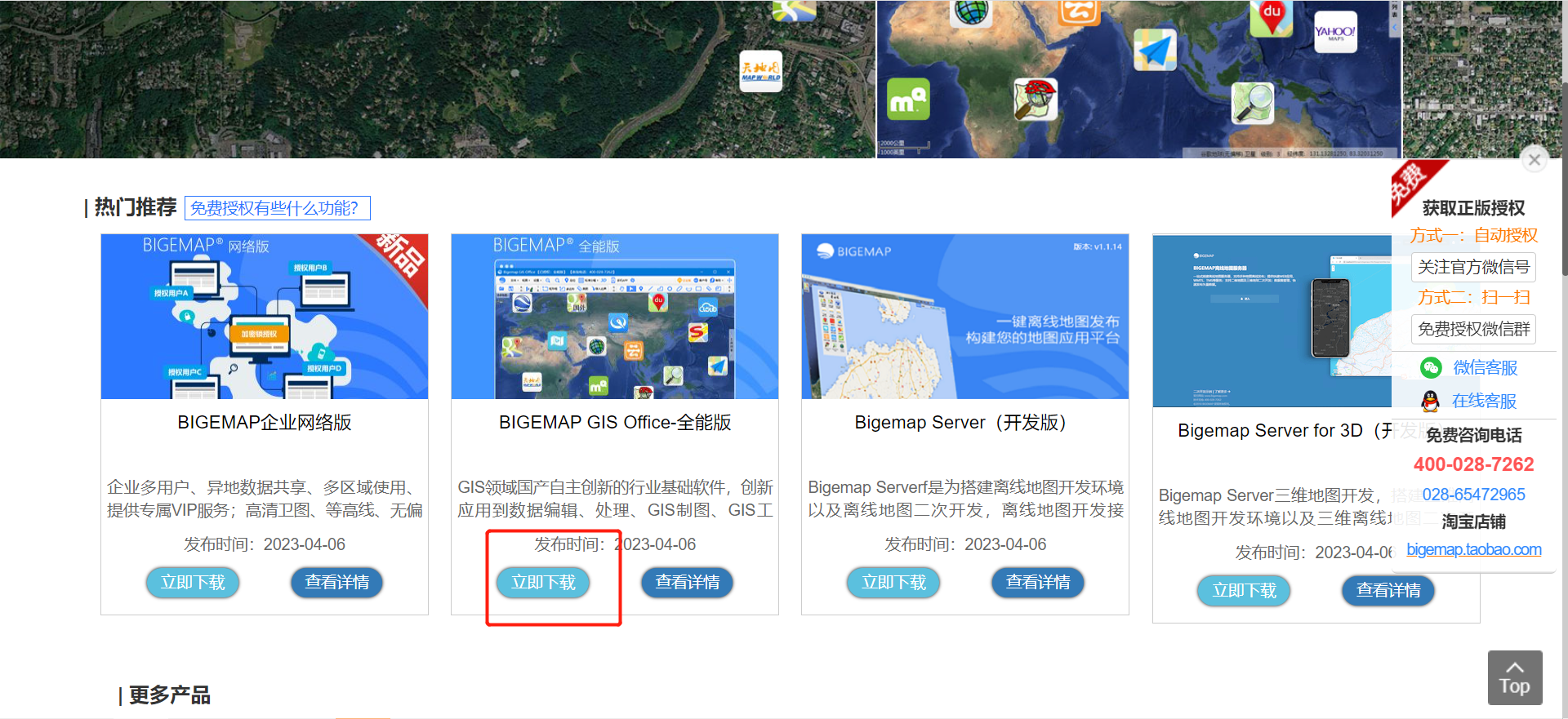
使用制图软件 bigemap, 我们只需要用到免费功能就能做,过程有点复杂
- 下载软件 bigemap

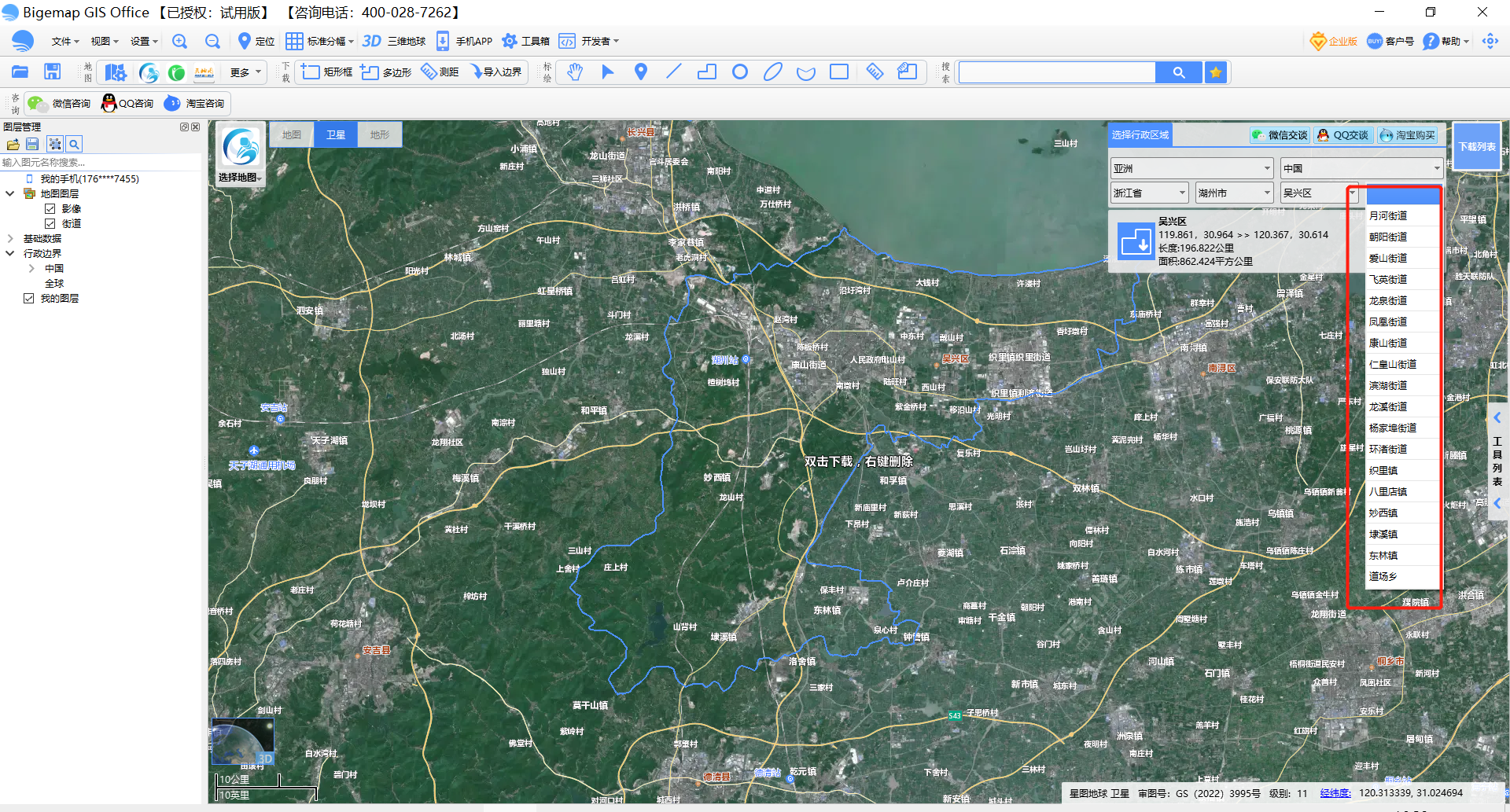
- 导出该区所有街道的 bmv 格式数据


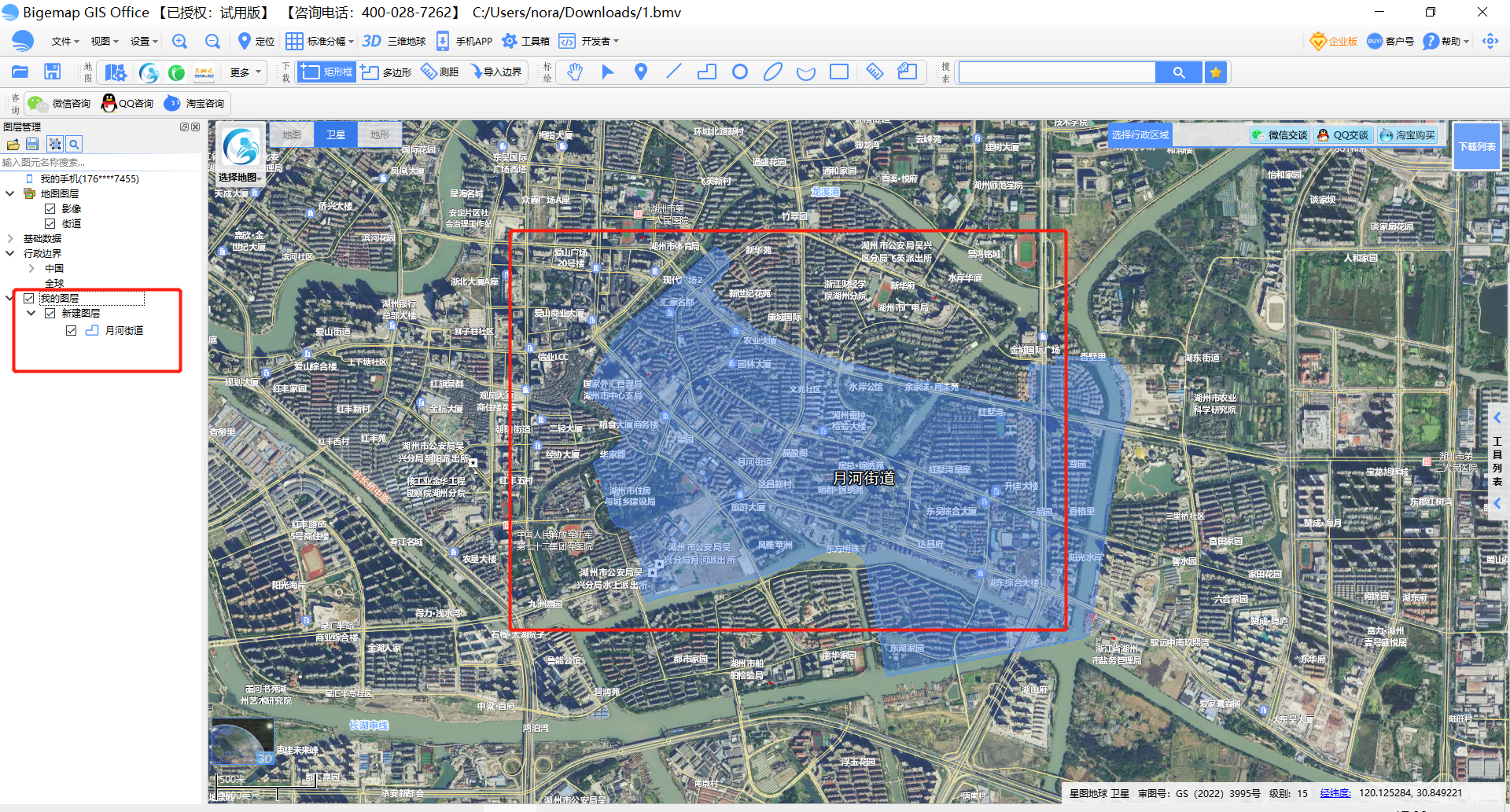
- 直接将 bmv 格式文件拖入视图

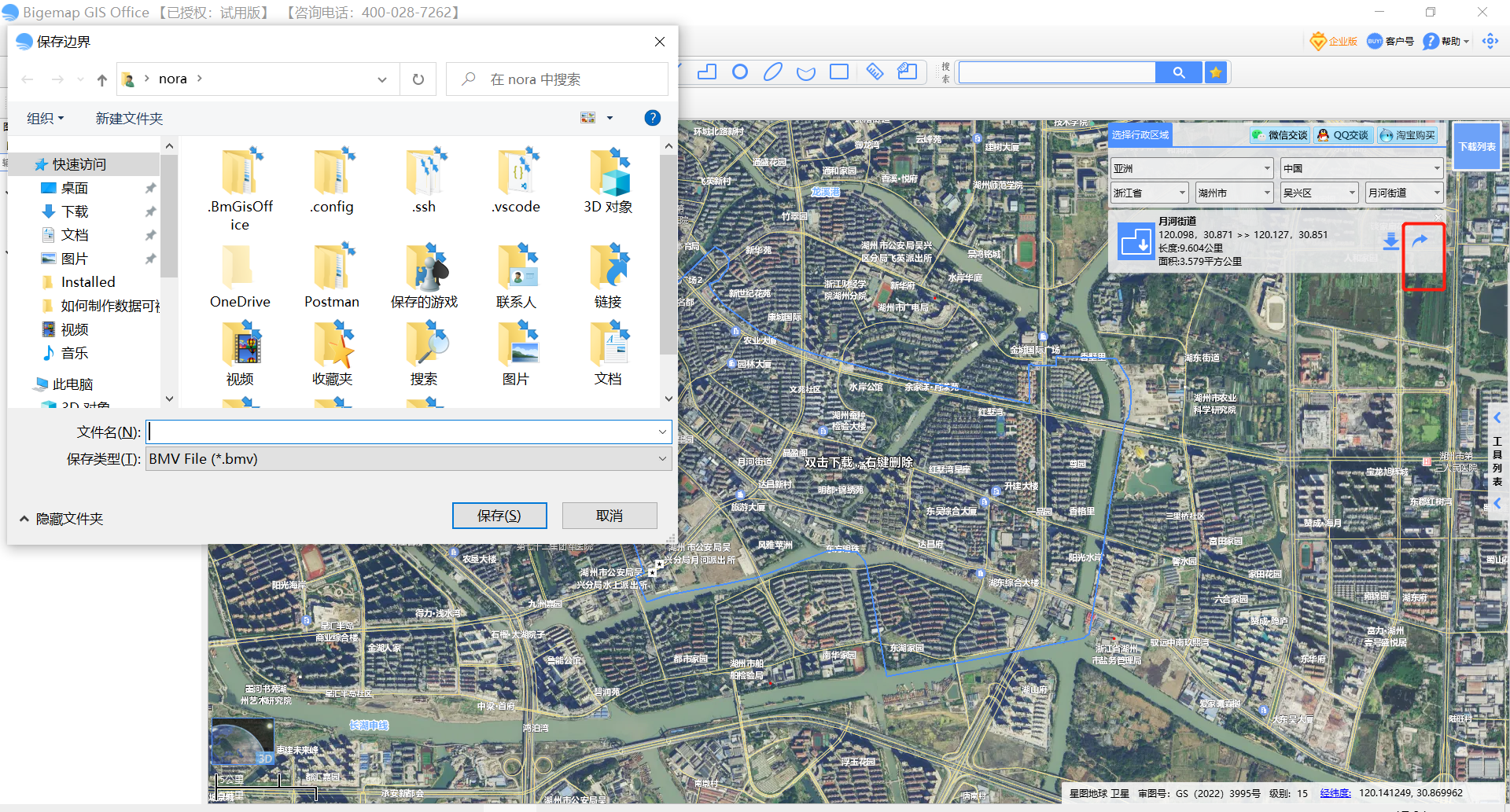
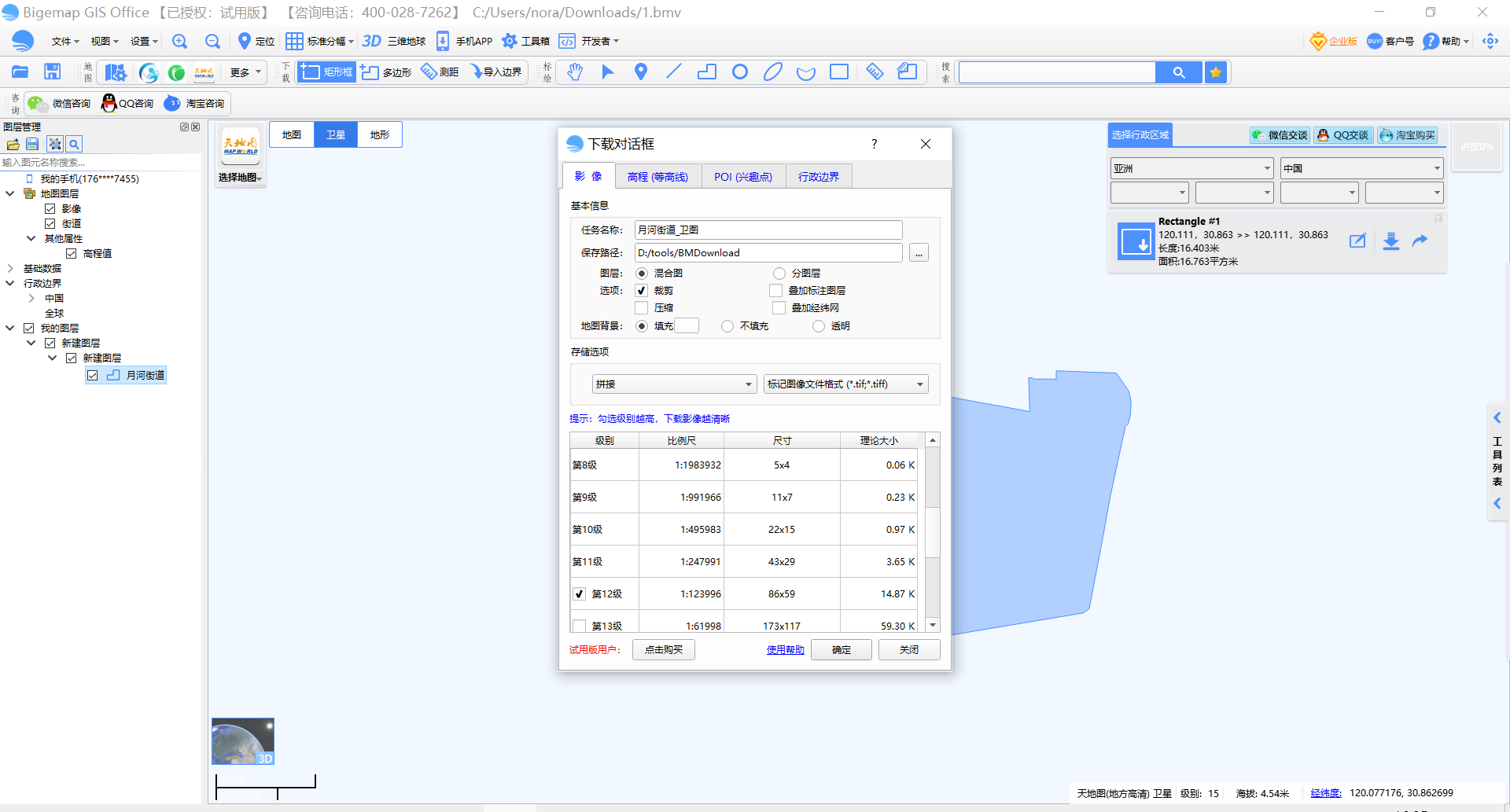
- 右击下载地图


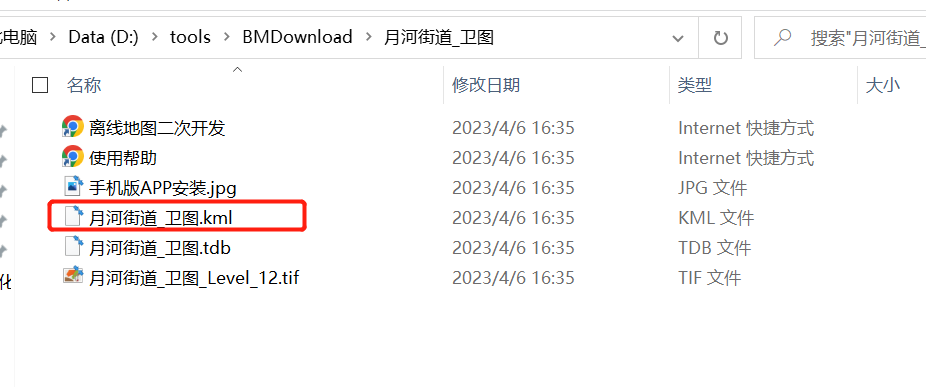
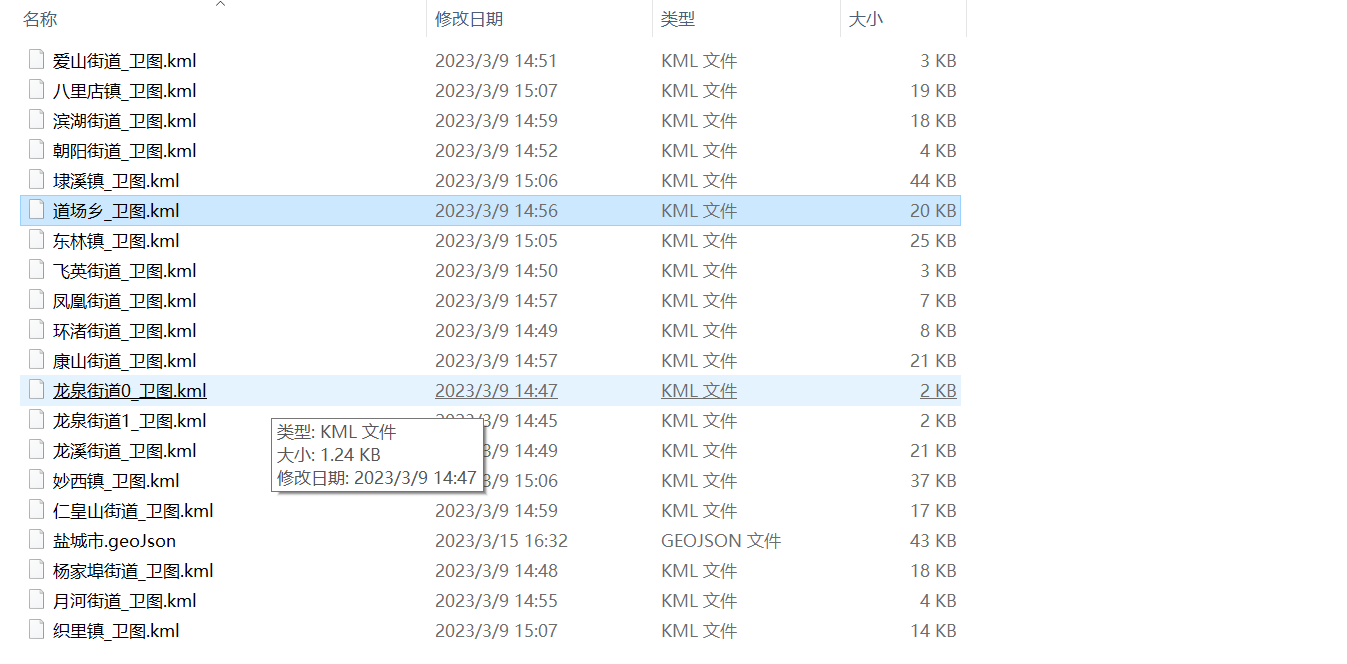
这里的 kml 文件就是我们最终需要的。
一次只能一个任务,记得在这里点取消

- 汇集地图

- 数据合并
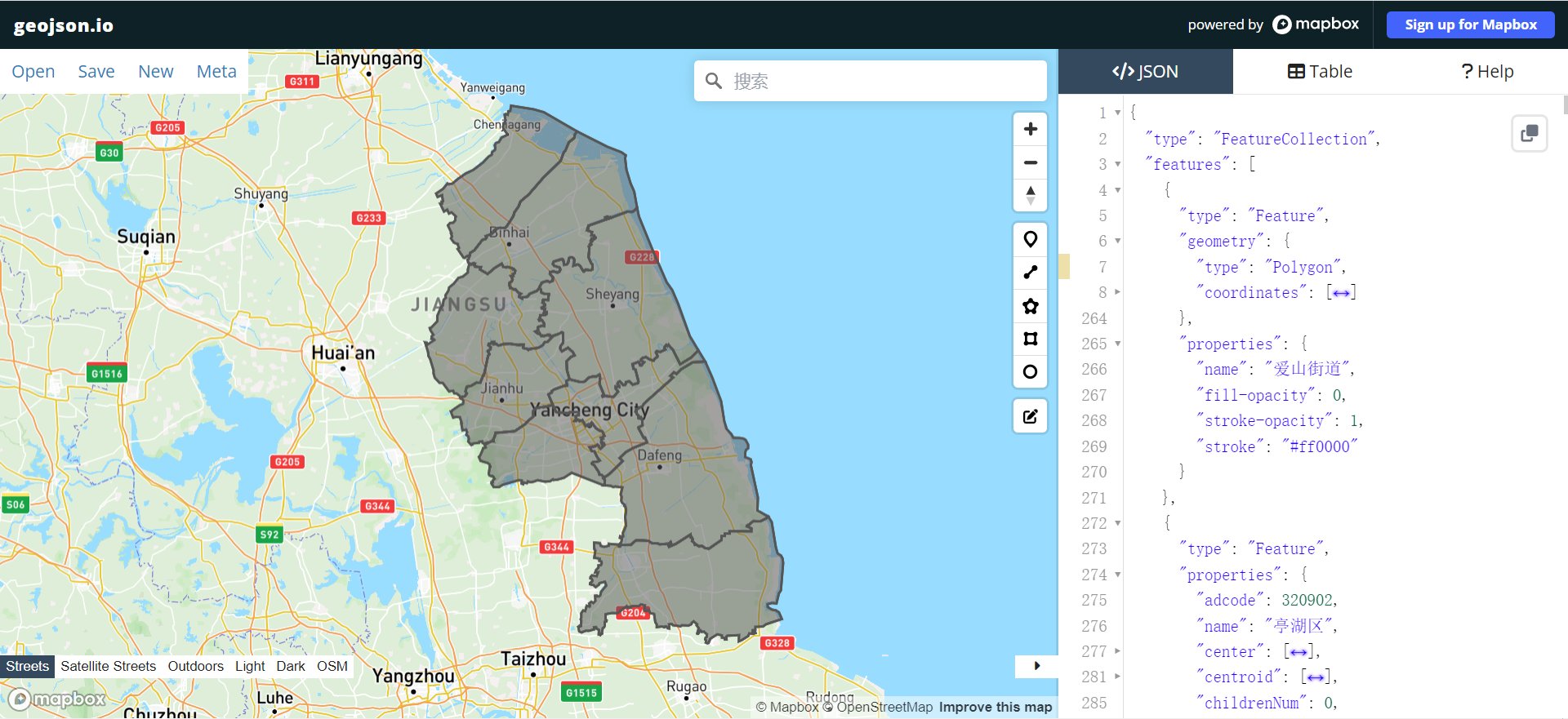
我们前往https://geojson.io/#new&map=7.18/33.498/119.9,把所有的 kml 文件直接拖进左侧,然后右侧就会生成我们需要的数据

代码
1 | let option = { |
最终效果

