在做项目时,发现产品对推送的邮件内容这一部分要求很高,邮件内容要很丰富,同时支持多个邮箱客户端,web 端。大家都知道,邮件内容是否正常展示,字体等完全取决于邮件客户端,大多数邮件客户端会过滤 html 设置。让你的邮件看上去 low 到炸。
问题
- 如何编写 HTML Email,各个终端对 html 支持度,如何大概率正常展示邮件
- node 如何起服务来发送邮件
- 如何做比较漂亮的邮件模板
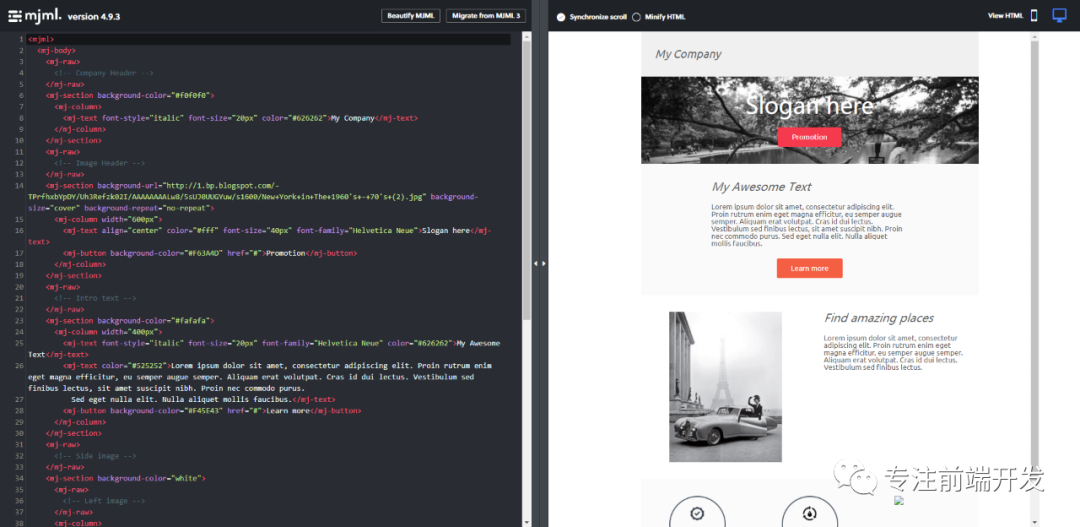
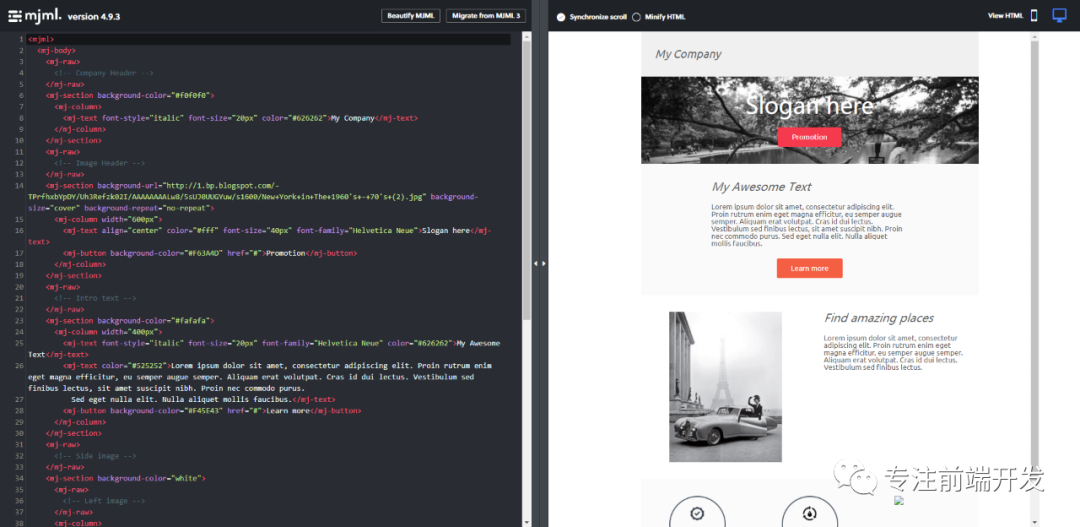
提供了新语法新标签来支持响应式页面布局,简单易上手,快速实现效果,把我们从 table 的泥沼中带出来了

但是笔者也发现很多问题:比如转发邮件,内容间距变得很宽很高,。想做宽度对齐的按钮,在桌面端偶尔出现上下布局的按钮 : (
特点:
1
2
3
4
5
6
| <mj-style inline="inline">
.blue-text div {
color: blue !important;
}
</mj-style>
|
<mj-attributes> <mj-class>
carousel, table, icon, image 等
mj-spacer 不建议使用,会出现多层空隙
支持原生 dom
1
2
3
4
5
6
7
| <mj-raw>
<!-- htmlmin:ignore -->{% if foo < 5 %}<!-- htmlmin:ignore -->
</mj-raw>
<!-- Some mjml section -->
<mj-raw>
{% endif %}
</mj-raw>
|
官网: https://github.com/mjmlio/mjml
demo: https://mjml.io/try-it-live/templates/basic (支持在线压缩)
教程:https://documentation.mjml.io/vscode
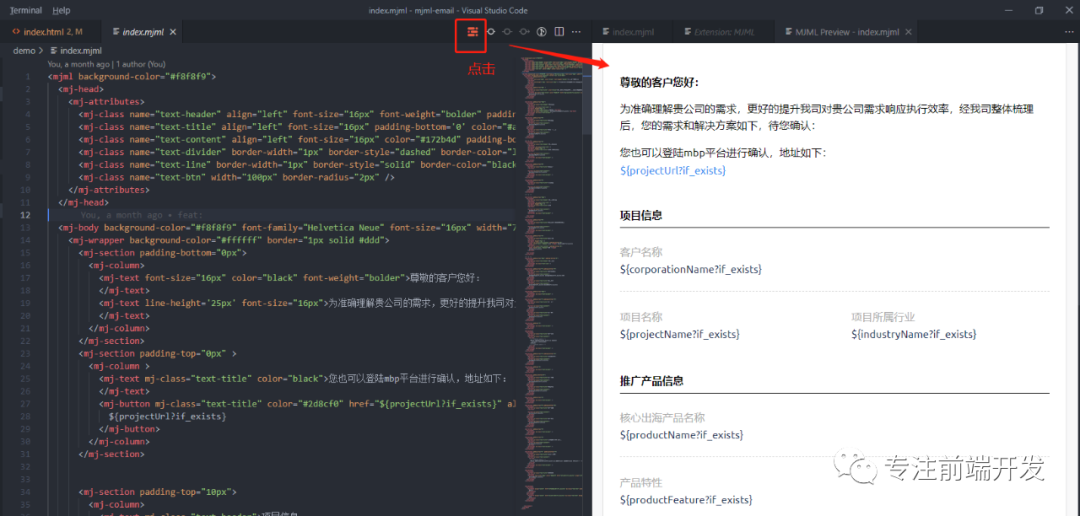
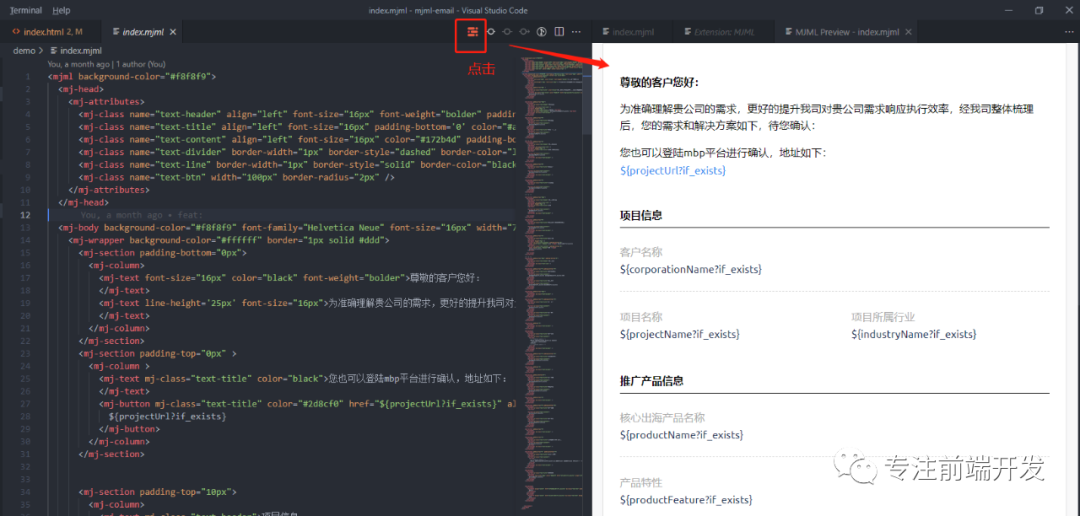
工具: https://marketplace.visualstudio.com/items?itemName=mjmlio.vscode-mjml
(支持预览,出现特殊字符会报错,没有网页版try-it-live好用)还有桌面端应用。

NodeMailer
Nodemailer 是一个简单易用的 Node.js 邮件发送组件
支持抄送,附件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| import mjml2html from 'mjml'
/*
Compile an mjml string
*/
const htmlOutput = mjml2html(`
<mjml>
<mj-body>
<mj-section>
<mj-column>
<mj-text>
Hello World!
</mj-text>
</mj-column>
</mj-section>
</mj-body>
</mjml>
`, options)
/*
Print the responsive HTML generated and MJML errors if any
*/
console.log(htmlOutput)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| npm install nodemailer --save
const transporter = nodemailer.createTransport({
service: email.service,
secure: true, // true for 465, false for other ports
auth: {
user: email.user, // 发送邮箱
pass: email.pass, // smtp授权码
},
tls: {
rejectUnauthorized: false,
},
});
await transporter.sendMail(
{
from: email.user, // sender address
to,
subject, // Subject line
text, // plain text body
html: // html模板 htmlOutput ,
},
(error, info) => {
if (error) {
return console.log(error, '------------error---send-------------');
}
console.log('Message sent: %s', info.messageId);
}
);
|
参考:
阮一峰 http://www.ruanyifeng.com/blog/2013/06/html_email.html
https://www.caniemail.com/search/?s=table