不管你运营什么类型的网站,用户注册都是很重要的一个环节,用户注册的方式也是很多的,比如邮箱注册、手机号注册、第三方授权登录等。其中,第三方授权登录是最常用的一种方式,微信扫码登录是其中的一种,但是微信扫码登录的实现方式有很多种,比如公众号扫码,小程序扫码,网页扫码等。
本文将介绍一种简单的实现方式。
技术栈
- 后端:NodeJs / 企业级框架 Egg.js
- 前端:Vue
- 微信小程序:uni-app
- 数据库:MySQL
实现思路
- PC 端网站生成一个二维码,定时 3s 轮询请求接口,判断用户是否扫码,如果扫码,则返回用户的微信信息。
- 用户微信扫码后,会跳转到微信小程序,小程序打开点击注册按钮,会获取到用户的微信信息,然后将用户信息发送到后端。
- 后端接收到用户信息后,判断用户是否已经注册,如果已经注册,则直接登录,如果没有注册,则将用户信息 openid 和 mobile 保存到数据库中,新建用户,生成一个 token,返回给 PC 端,展示用户登录成功。
- 微信小程序展示用户扫码成功。
实现步骤
需要申请一个微信小程序,用于扫码登录,申请地址:https://mp.weixin.qq.com/
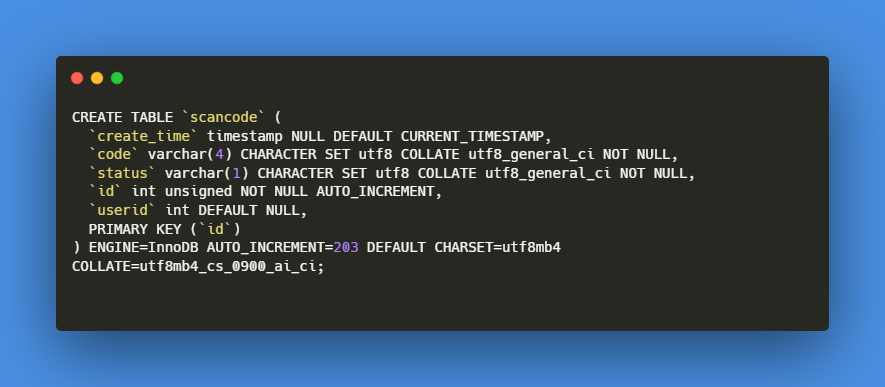
建表

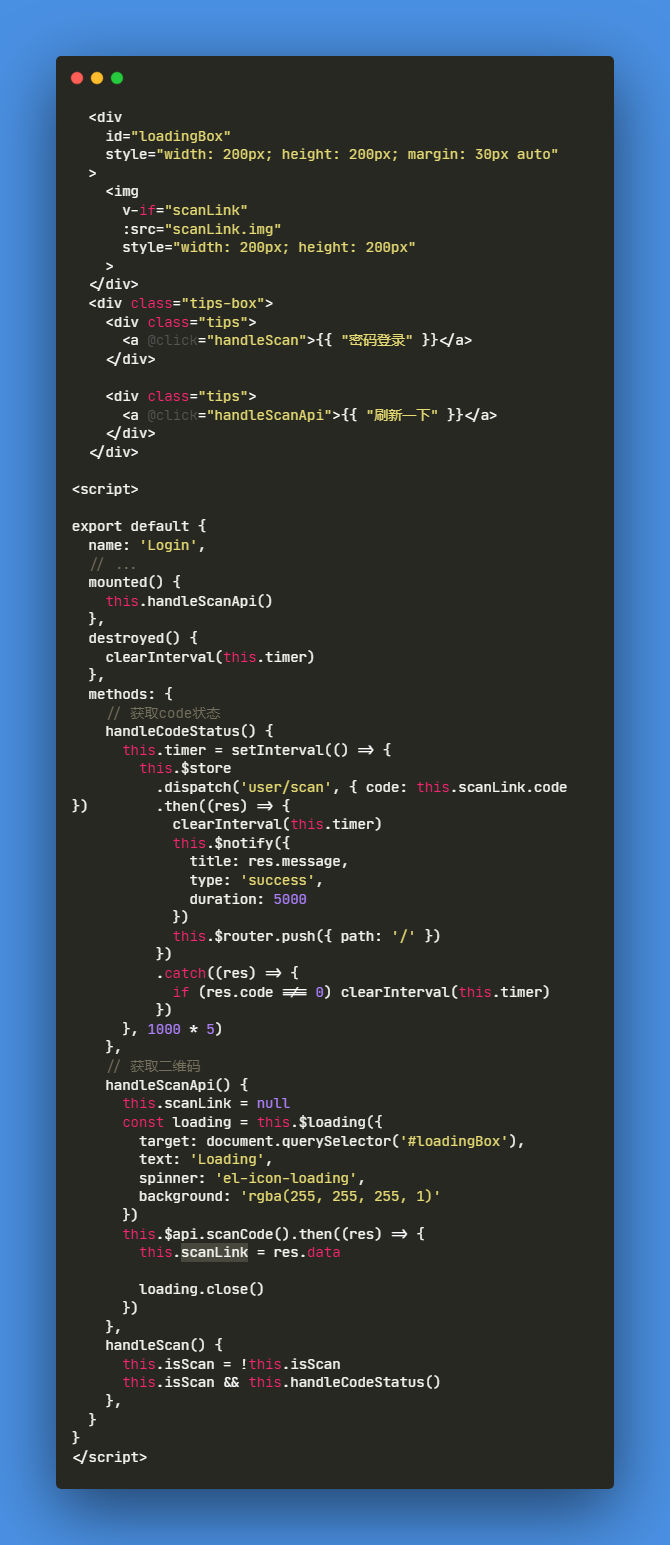
- PC 端网站生成二维码

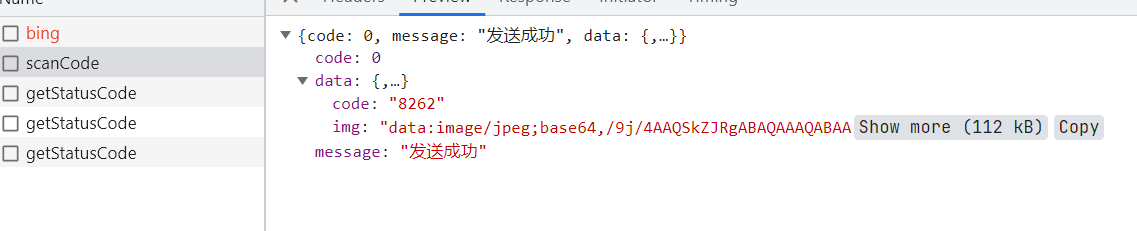
实现效果如下:


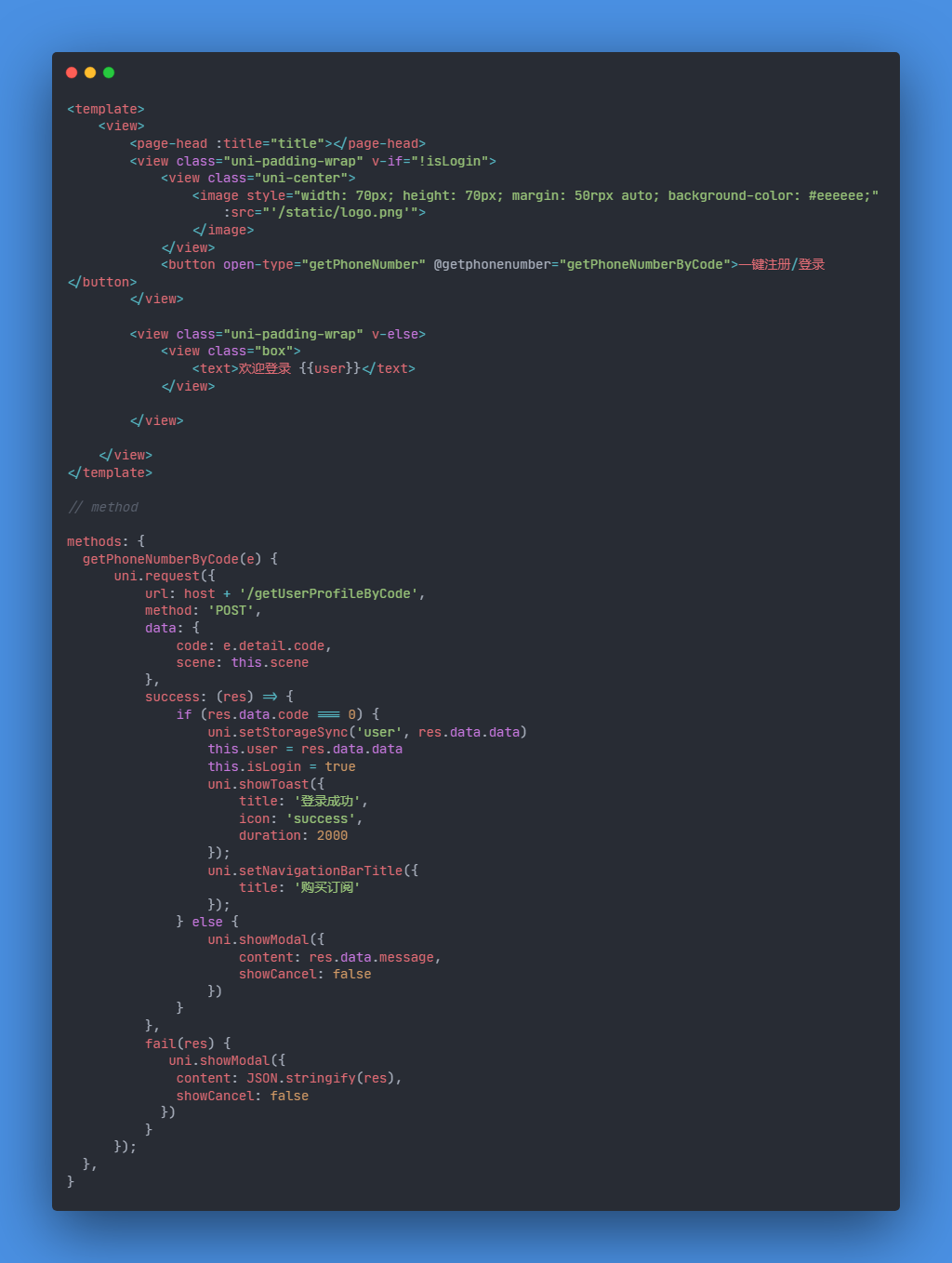
- 微信小程序扫码登录





- 后端接口实现
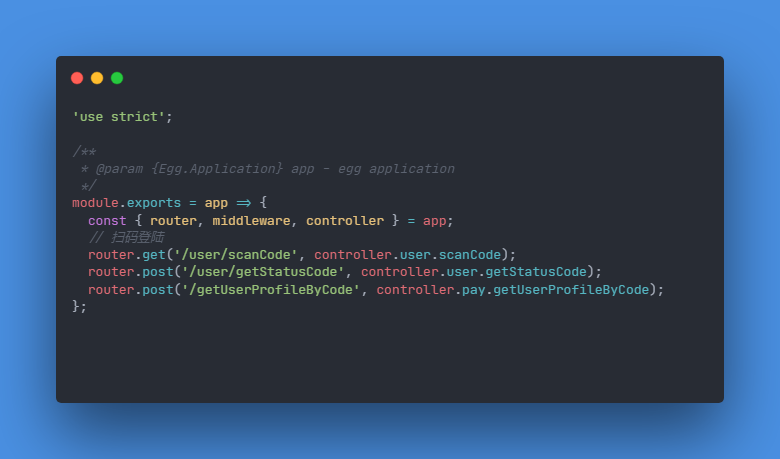
路由:app/router.js

- 生成带唯一 scene 参数的小程序码
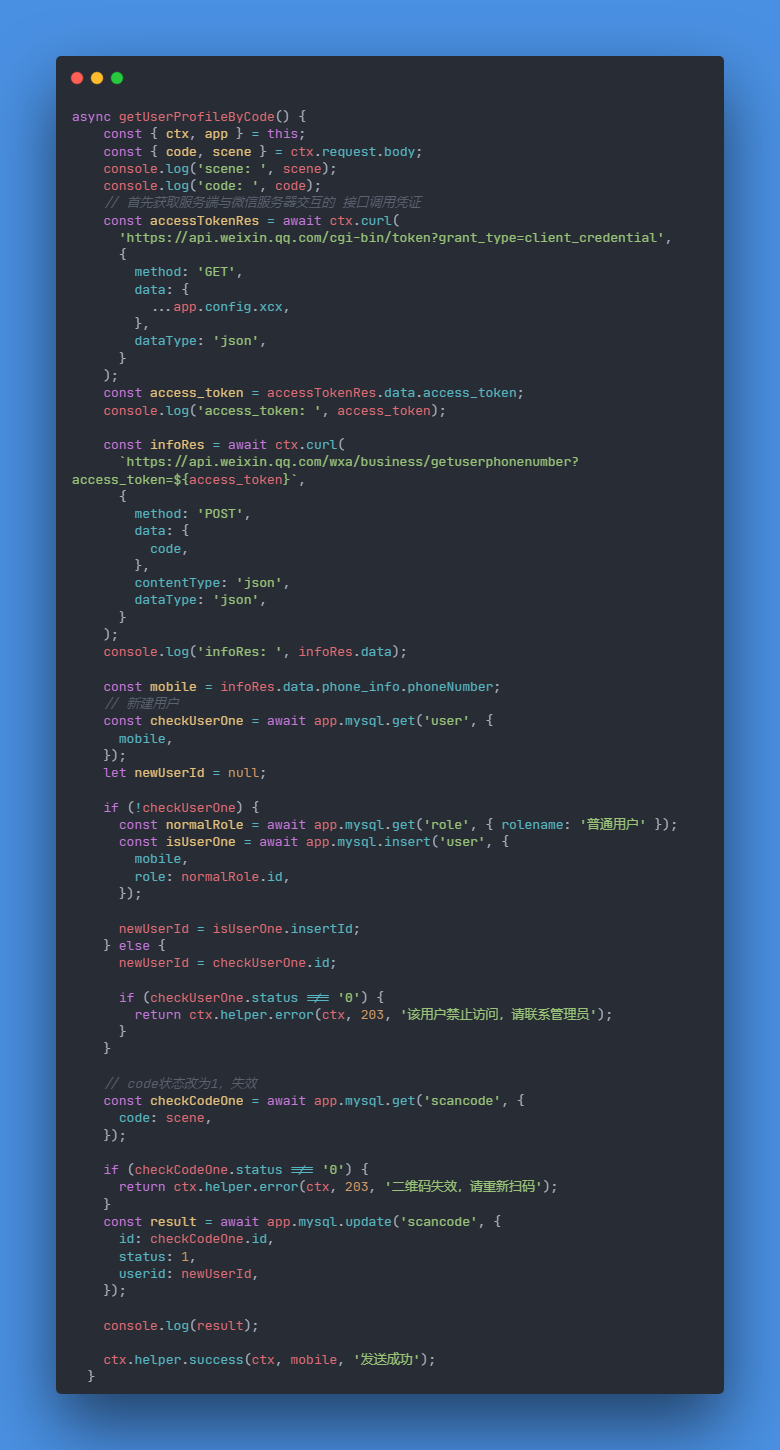
app/controller/login.js