无论你是编程的新手还是已经是这个行业的资深开发者,学习新的概念和语言/框架,都必须跟上快速变化的步伐。
以 React 为例–四年前由 Facebook 开放源代码,它已经成为全球 JavaScript 开发者的头号选择。
当然,Vue 和 Angular 也有其追随者基础。还有 Svelte 和 Next.js 或 Nuxt.js 等通用框架。还有 Gatsby……还有,还有,还有。
如果你想成为一名专业的 JavaScript 开发者,你至少应该有一些不同框架和库的经验–除了用好的、老的 JS 做功课。
为了帮助你成为一个前端高手,我收集了九个项目,每个项目都有一个特定的主题和一个不同的 JavaScript 框架或库作为技术栈,你可以建立并添加到你的计划中。记住,没有什么比实际造东西更能帮助你。

使用 React 开发一个电影搜索应用(用 hooks)
首先,你可以从使用 React 构建一个电影搜索应用开始。下面是一个最终应用程序的图片:
你将学到什么
在构建这个应用程序时,你将使用相对较新的 Hooks API 提高你的 React 技能。这个例子项目使用了 React 组件、许多钩子、一个外部 API,当然还有一些通过 CSS 进行的样式设计。
技术栈
- 带有钩子的 React
- 创建 React-app
- JSX
- CSS
你可以在这里找到这个项目的例子https://www.freecodecamp.org/news/how-to-build-a-movie-search-app-using-react-hooks-24eb72ddfaf7/, 跟着教程走。
用 Vue 开发一个聊天网站
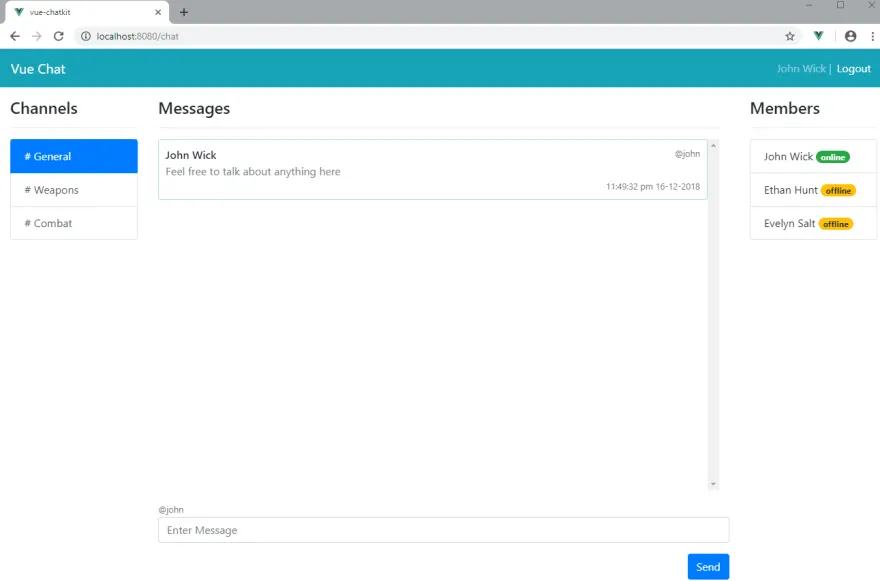
为你提供的另一个伟大的项目是使用我最喜欢的 JavaScript 库建立一个聊天应用程序: VueJS。
这个应用程序看起来会是这样的:

你将学到什么
按照本教程,你将学会如何从头开始设置一个 Vue 应用程序–创建组件、处理状态、创建路由、连接到第三方服务,甚至处理认证。
技术栈
- Vue
- Vuex
- Vue Router
- Vue CLI
- Pusher
- CSS
这确实是一个很好的项目,可以让你开始使用 Vue–或者提高你现有的技能–以应对 2023 年的发展。
你可以在这里找到该教程。https://www.sitepoint.com/pusher-vue-real-time-chat-app/
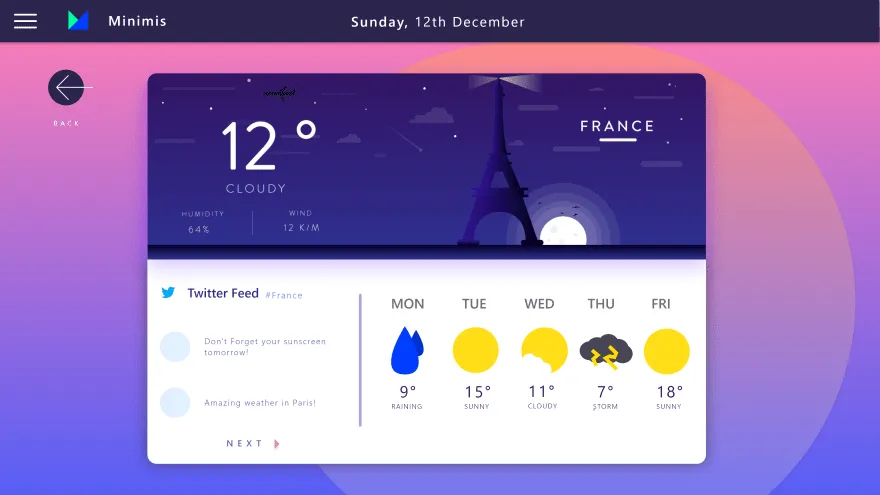
用 Angular 8 开发一个漂亮的天气应用

你将学到什么
这个项目将教会你宝贵的技能,同时从头开始创建一个应用程序–从设计到开发,一直到生产就绪的部署。
技术栈
- Angular 8
- Firebase
- 服务器端渲染
- 带有网格布局和 Flexbox 的 CSS
- 移动友好和响应性
- 黑暗模式
- UI
我非常喜欢这个项目的一点是,你不会孤立地学习东西。相反,你学习的是整个开发过程–从设计到最后的部署。
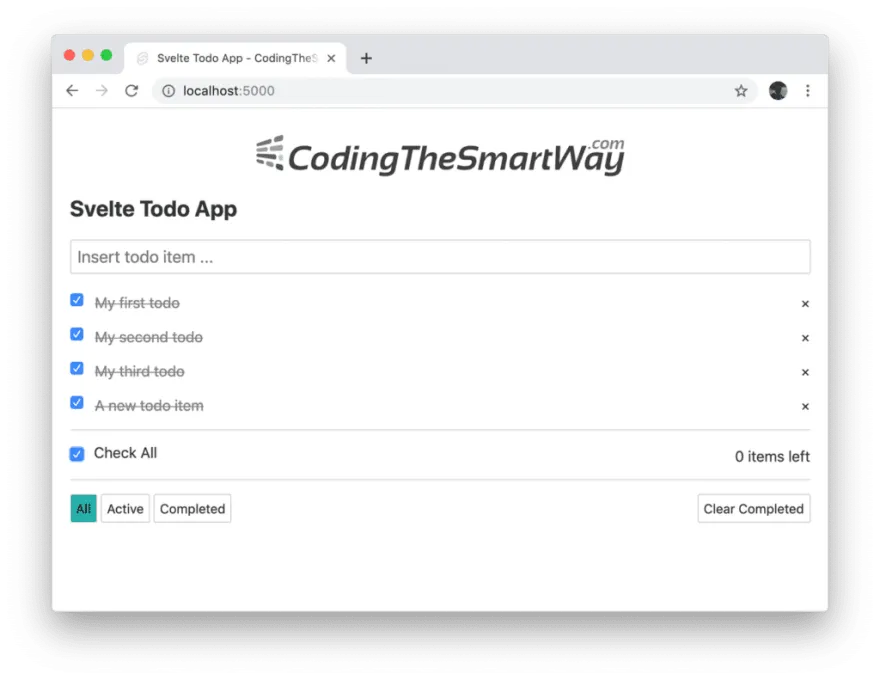
用 Svelte 开发一个待办事项应用
Svelte 是社区里的一个新人–至少与 React、Vue 和 Angular 相比是这样。尽管如此,它仍是 2023 年的热门之一。
好吧,待办事项应用程序不一定是最热门的话题,但这确实会帮助你磨练你的 Svelte 技能。它看起来会是这样的:

你将学到什么
本教程将告诉你如何使用 Svelte 3 从头到尾制作一个应用程序。它使用了组件、样式和事件处理程序。
技术栈
- Svelte 3
- 组件
- CSS 样式
- ES 6 语法
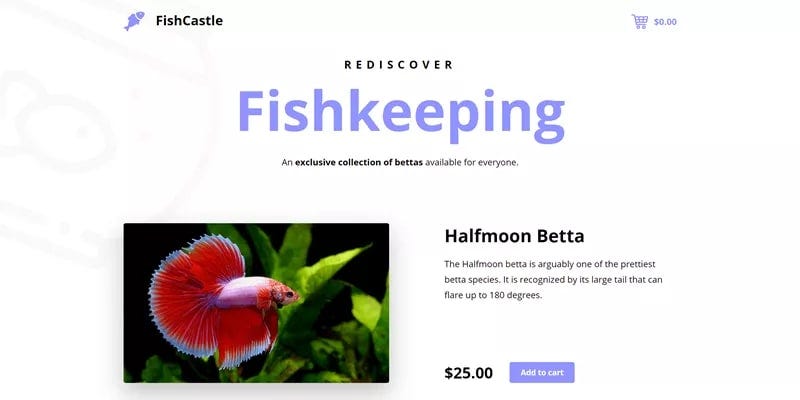
用 Next.js 开发一个电子商务的购物车
Next.js 是创建 React 应用程序的最流行的框架,支持开箱即用的服务器端渲染。
这个项目将告诉你如何开发一个看起来像这样的电子商务购物车项目

你将学到什么
在这个项目中,你将学习如何设置 Next.js 开发环境–创建新的页面和组件,获取数据,以及设计和部署 Next 应用程序的风格。
技术栈
- Next.js
- 组件和页面
- 数据获取
- 样式设计
- 部署
- SSR 和 SPA
电子商务,电商项目,来学习新的东西总是很好。你可以在这里找到该教程:
https://snipcart.com/blog/next-js-ecommerce-tutorial-example
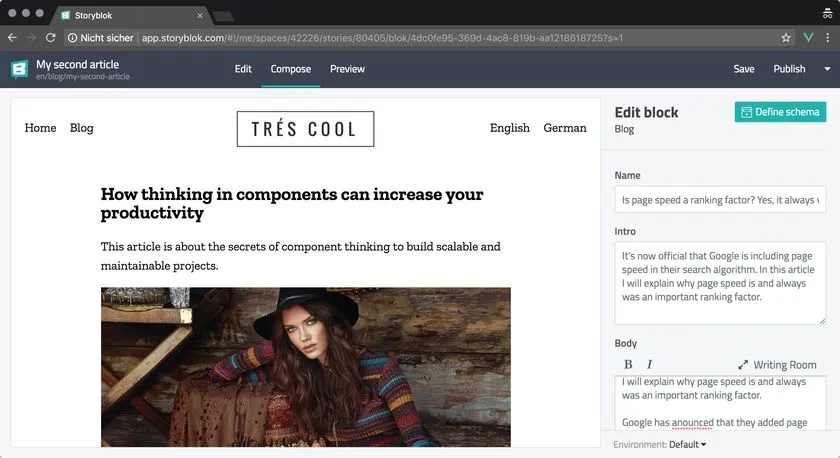
使用Nuxt.js开发一个完整的多语言博客网站
Nuxt.js之于Vue,就像Next.js之于React一样:一个伟大的框架,将服务器端渲染和单页应用的力量结合起来。
你可以创建的最终应用会是这样的:
你将学到什么
这个示例项目将教你如何使用Nuxt.js建立一个完整的网站–从最初的设置到最后的部署。
它使用了Nuxt提供的许多很酷的功能,如页面和组件,以及用SCSS进行样式设计。
技术栈
- Nuxt.js
- 组件和页面
- Storyblok模块
- Mixins
- 用于状态管理的Vuex
- 用于样式设计的SCSS
- Nuxt中间件
这是一个非常齐全的项目,涵盖了Nuxt.js的许多功能。我个人很喜欢用Nuxt工作,所以你真的应该试试这个项目,因为它也会让你成为一个更好的Vue开发者。
https://www.storyblok.com/tp/nuxt-js-multilanguage-website-tutorial
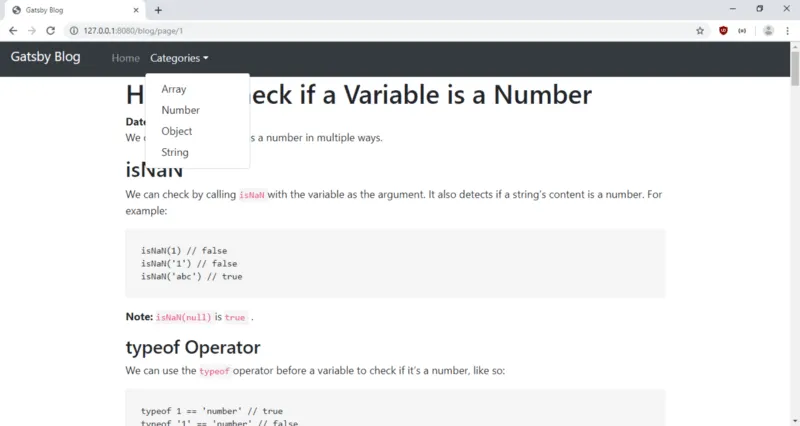
用Gatsby开发博客
Gatsby是一个伟大的静态网站生成器,在引擎盖下使用React和GraphQL。这就是这个项目的成果:
你将学到什么
在本教程中,你将学习如何利用Gatsby建立一个优秀的博客,用于撰写你的文章,同时利用React和GraphQL。
技术栈
- Gatsby
- React
- 图形QL
- 插件和主题
- MDX/Markdown
- Bootstrap CSS
- 模板
如果你曾经想开一个博客,这是一个很好的例子,说明如何通过利用React和GraphQL来实现这个目的。
我并不是说WordPress总是一个糟糕的选择,但是通过Gatsby,你可以在使用React的同时创建高性能的网站–这是一个了不起的组合。
https://blog.bitsrc.io/how-to-build-a-blog-with-gatsby-and-boostrap-d1270212b3dc
