原文:https://www.twilio.com/blog/comparing-nextjs-nestjs-nuxt-gatsby
作者:Marius Obert
如果你正在寻找合适的 JavaScript 后端框架,并且面对 Gatsby、Next.js、Nest 和 Nust 等框架不知道如何选择的话,那么不妨进来看看吧。
下面将分析这些框架的异同,它们的性能特点,受欢迎程度,希望能够帮助你选择最适合你的框架。
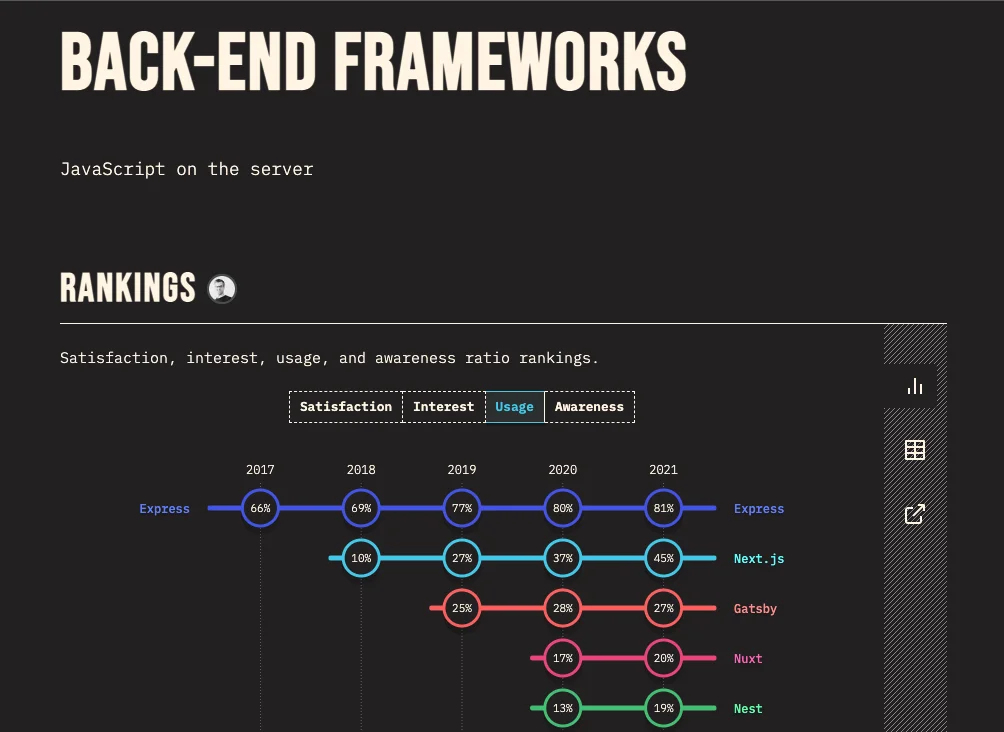
根据最新的 JavaScript 状态调查,所有这些开源框架都是最受欢迎的后端框架。JS 状态调查显示,Next.js、Gatsby、Nuxt 和 Nest 位列前五。它们排在不败的第一名 Express 的后面,并且还在不断增长。如下图

Express 几乎从 Node.js 诞生之初就已经存在,是事实上的标准 JavaScript 框架,它经常被称作许多其他框架的基础。
Gatsby
介绍
⭐️ 54.1K
Gatsby 最初在 2015 年被构想为 React Web 应用的静态网站生成框架。Gatsby 主要的应用的技术是 React 和 GraphQL,利用 Gatsby 搭建一个简单的静态站点。已被 Netlify 收购
GitHub:https://github.com/gatsbyjs/gatsby
官网:https://www.gatsbyjs.cn/

特点
支持各种数据源: headless CMSs, SaaS services, APIs, databases,your file system……通过 Graphql 更直接的获取数据。
丰富的生态系统,庞大的插件库
可以灵活地放在最适合您的托管平台:Netlify、Firebase、Azure、AWS、Vercel 或您想要的任何平台
支持 cdn
该框架不支持自定义后端逻辑
Gatsby 最适合个人博客和较小的静态站点,比如公司网站
demo
一个 404 页面
1 | import * as React from 'react'; |
Next.js
介绍
⭐️ 101K
Next.js 框架最初于 2016 年发布,Next.js 是一个 React 应用框架。
GitHub:https://github.com/vercel/next.js
官网:https://www.nextjs.cn/

Next 的 CLI 工具 create-next-app 与 create-react-app 的工作方式相同,允许你启动一个完整的应用程序,其中内置包括图像优化和页面路由等附加功能。
Next 是轻量级和易于使用的,可供业余爱好者使用,但也足够强大,可以扩展以供企业使用。Netflix、Hulu、耐克等每天网站访问量达数万人次的大型企业都在使用 Vercel 托管的 Next 应用程序。非常适合有大量更新的网站、大型企业级应用程序。
特点
Next.js 支持静态站点生成、服务器端渲染、增量静态重新生成和客户端数据获取。
Next.js 的一个独特之处在于其巨大的知名度、庞大的社区和广泛的使用。
允许您将其托管在自己的基础设施上
该框架中没有状态的概念;需要手动添加一个数据库来存储状态。
demo
首页页面
1 | import Head from 'next/head'; |
NuxtJS
介绍
⭐️ 43.6K
NuxtJS 最初发布于 2016 年,在多个方面与之前的框架不同。最明显的区别是,你不是用 React 构建,而是在另一个流行的 UI 框架上:Vue.js。但这并不意味着 Nuxt 是 Next.js 的一个移植。Nuxt 在概念上非常不同,它提供所有的渲染选项–甚至是客户端渲染。所以这个框架也可以用于渐进式 Web 应用。
GitHub:https://github.com/vercel/next.js
官网:https://www.nuxtjs.cn/

除此之外,它还带有一个丰富的开发文档,如何添加配置、测试框架、构建框架和组件包等。Nuxt 还带有状态存储功能:Vuex Store。
demo
定义一个页面
1 | <template> |
ps: 有一个很好的记忆技巧来区分这些听起来相似的框架。Next.js 使用 React,Nuxt 使用 Vue.js。
Nest
介绍
⭐️ 54.4K
Nest 是 2018 年推出的,受 Angular 启发的框架,也是这个系列中真正的异类。虽然其他框架都实现了各种渲染策略,但 Nest 旨在成为一个与平台无关的框架。这个用于服务器端应用程序的框架更类似于著名的 Spring 框架,可用于实现微服务。它通过对象关系映射器和许多额外的协议,如 WebSockets、GraphQL 和 MQTT,支持几乎所有流行的数据库管理系统。
Nest 使用 Express,但也提供了与其他广泛的库的兼容性,例如,Fastify,允许方便地使用第三方插件。
GitHub:https://github.com/nestjs/nest
官网:https://www.nestjs.com.cn/

特点
有更高的服务器负载,并且可能更难扩展
对于一部分后端工程师来说,学习成本低些
demo
1 | import { Module } from '@nestjs/common'; |
分析
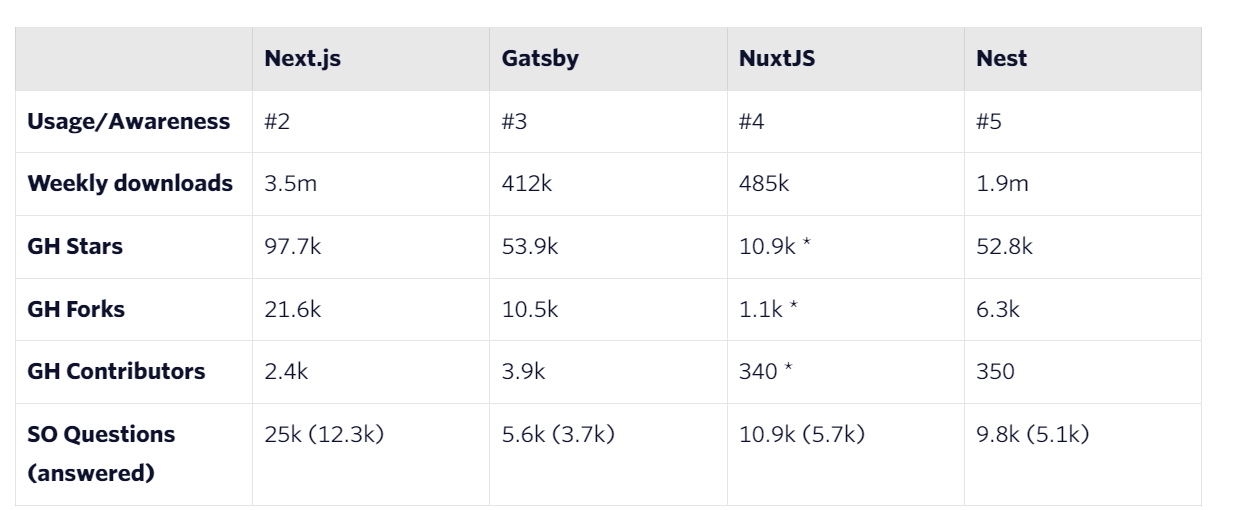
下面是npm的下载数字以及GitHub和Stack Overflow的一些社区统计。

这些数据截至2022年12月。
在几乎所有这些指标中,我们都能看到 Next.js 的领先地位。它拥有最多的下载量、GitHub 星级和分叉,以及 Stack Overflow 上最广泛的知识库。令人惊讶的是,Gatsby 拥有最多的 GitHub 贡献,这表明其丰富的生态系统有多大。起初,与 Gatsby 和 Nuxt 相比,Nest 的周下载量如此之多也令人惊讶,即使其他统计数字非常相似。一个可能的解释是,Nest 是唯一列出的可用于实现后端服务器的框架,因此,没有竞争。即使其他框架不能自由互换,它们都可以用于服务器渲染的 HTML 页面,并可能在某种程度上自食其果。
如何选择适合自己的框架
让我们重新审视一下这篇文章的开头。如何选择最适合你的框架?
要回答这个问题,你需要问自己以下几个问题:
- 你到底想不想建立一个全栈式的应用程序?
- 如果是的话,你是想要更多的自由和灵活性,还是更喜欢开箱即用的模块,如果一开始就有的话,你可以插入哪些模块来获得想要的结果?
- 如果应用程序不需要全栈开发,根据你对性能和SEO友好性的需求,你更喜欢哪种渲染策略?
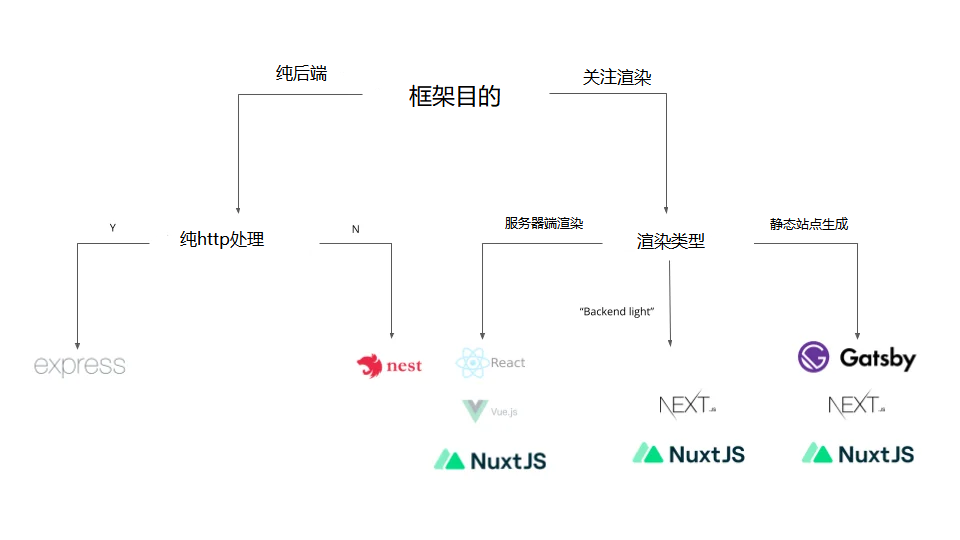
下面的决策树可能对你有点帮助~
我的建议
如果你想学习新东西,我建议你去看看Next.js。如果你想建立一个利用React的网站,并且具有信息性,没有大量的交互性,如公司网站、博客或产品的登陆页面,它是非常好的。如果你想建立这样的网站,但更喜欢Vue.js,那么选择Nuxt。
如果符合你的需求,用React或Vue.js建立一个SPA,没有后端框架也是可以的。
另一方面,当你想建立一个服务器应用程序时,评估一下你是否想用提供即插即用机制的成熟模块(Nest)来建立,或者你是否想用Express来自己开发一切。
